The goal—create something new
In 2016, I embarked on a mission to rejuvenate Wallet℠ and enhance user engagement. So, I worked to conceptualize something new, In-Store Discounts. This new feature marked the first major addition to the app in two years, it was designed to meet dual objective: address customer needs by offering valuable, easily accessible discounts, and drive return engagement by incentivizing users to regularly utilize the app for their shopping needs. Since our users already viewed Wallet as their shopping companion, this strategic move not only aligned with the evolving expectations of our users but also set a new benchmark for value-added services within financial apps.
Help users save
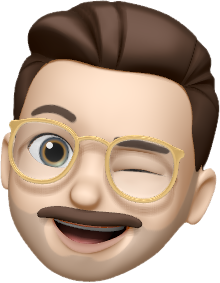
I hosted a series of design jams aimed at sparking innovation, we converged on a compelling idea: providing users with the opportunity to access exclusive in-store discounts directly through the app. This concept was envisioned to enrich the shopping experience, offering tangible value that would encourage frequent app engagement.

Validate it
I wanted to run a practical experiment via a dScout study to validate the hypothysis that came out of the design jams. Participants were not informed about the focus on couponing. they were observed across seven shopping excursions. These ranged from basic grocery shopping to more extravagant mall purchases.
The results were empowering.
Most participants demonstrated a strong inclination towards securing coupons for every shopping trip, often resorting to traditional methods like printing or clipping coupons (oh yeah, we still liked to print things in 2016). Furthermore, a significant number of them dedicated time to searching for coupons online for unplanned store visits, highlighting the prevalent desire to maximize savings through discounts.
Generating lo-fi concepts
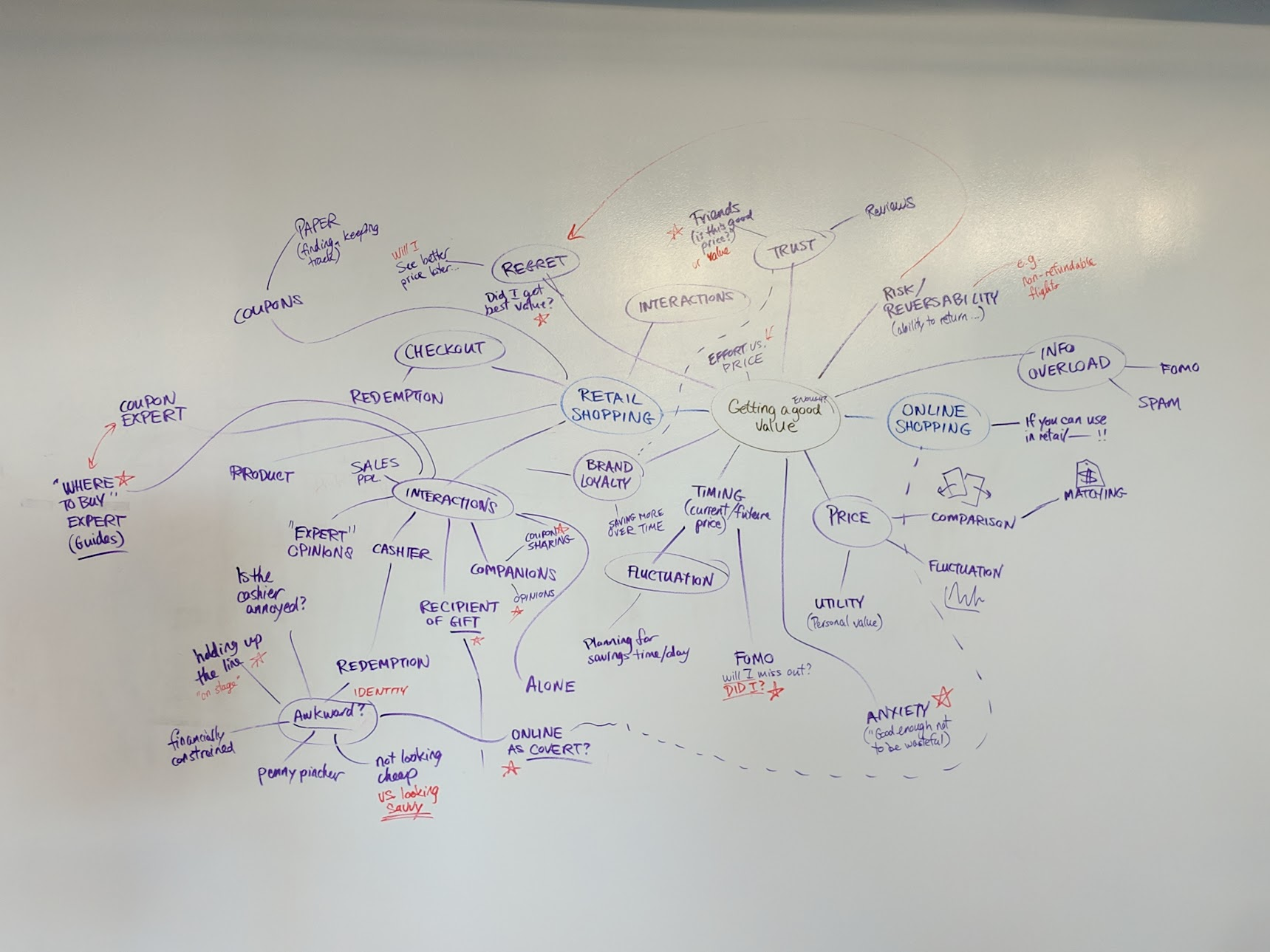
After validation, I plunged into crafting low-fidelity concepts, focusing on sketching varied layouts for the pivotal screens of our experience. This hands-on approach facilitated a deep dive into creative exploration, allowing me to visualize and iterate on the foundational elements of our app's design quickly.

Put it in the open
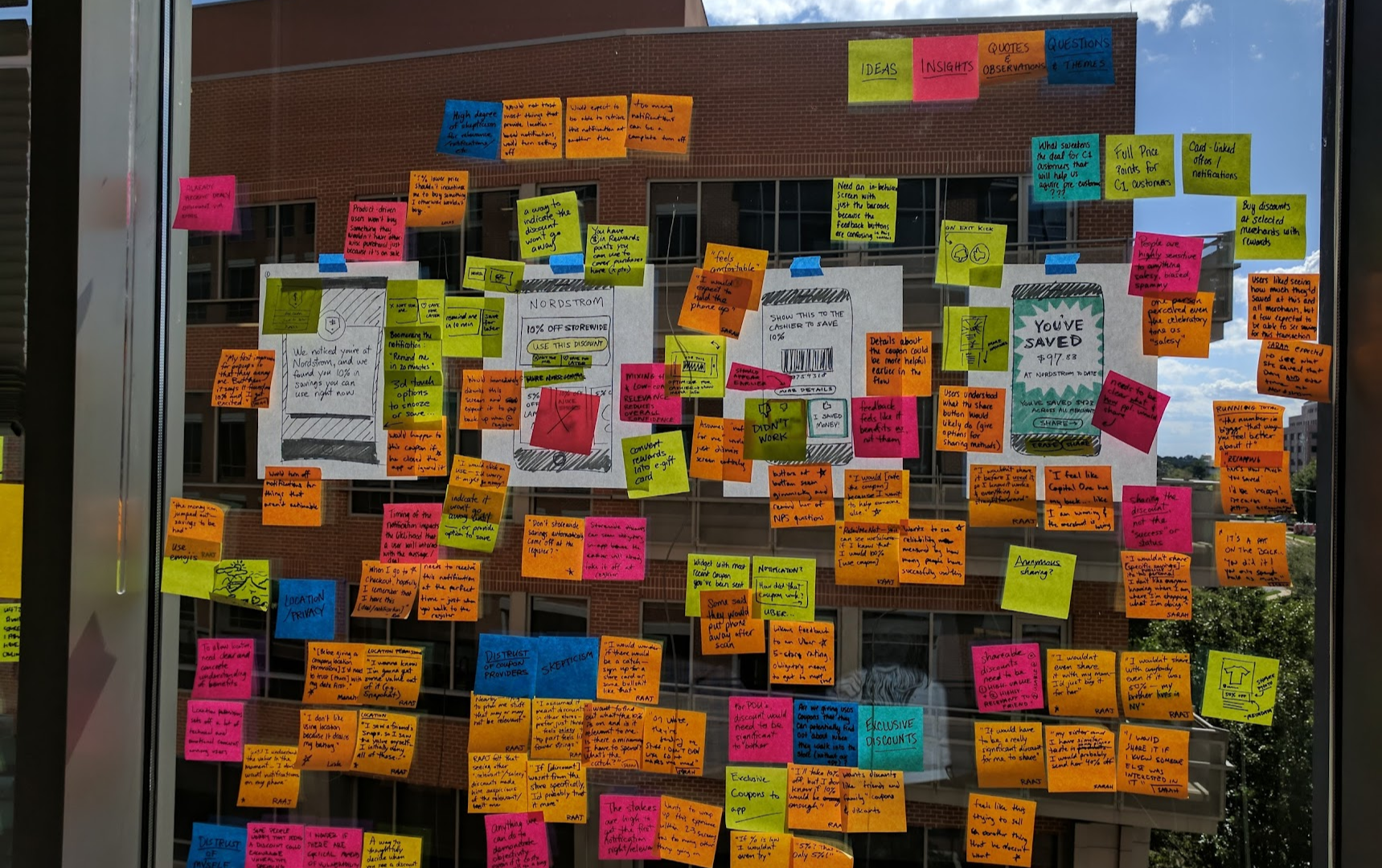
I threw the traditional single design review meetings out the window, I wanted to move fast, given our launch for SXSW 2017 was just a few months away. Instead, I displayed our evolving concepts prominently on the office walls, integrating both digital prints and hand-drawn modifications. This method encouraged all office members to contribute their thoughts anonymously at their convenience. This approach not only democratized the design process but also fostered a more inclusive environment, inviting a broad spectrum of insights from the Capital One community, enriching the development process with diverse perspectives.

Preparing to launch at SXSW
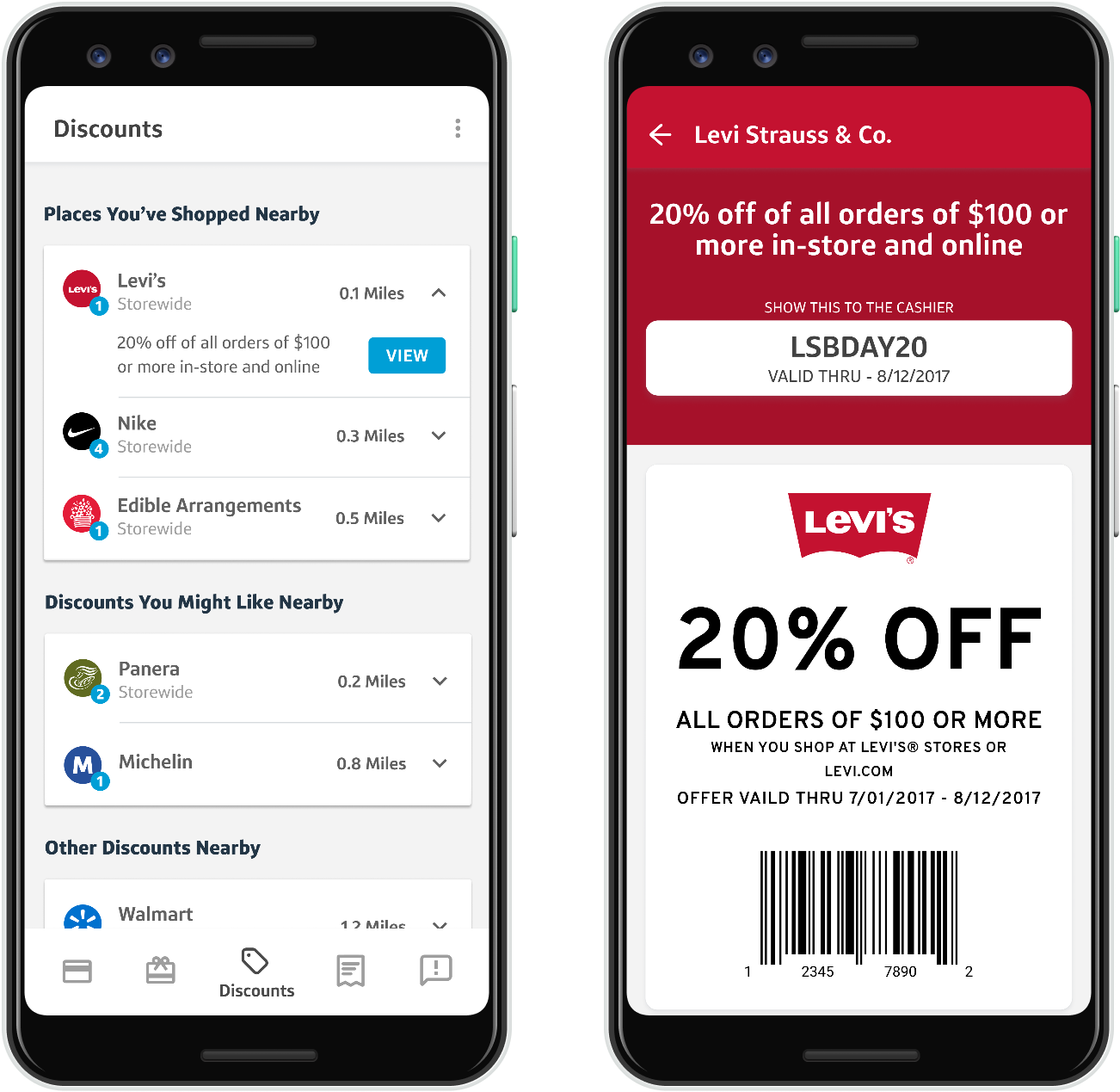
With SXSW 2017 around the corner, we ambitiously designed and deployed our Discounts feature within a span of less than six months, opting for a stealthy introduction to our Android app just a week before the festival. We cleverly concealed the Discounts feature from the app's main interface. As a result, when users with the Capital One Wallet installed ventured into Antone's while attending SXSW, they were surprised with a push notification. This notification not only unveiled the hidden feature but also rewarded them with a coupon for a free battery bank, setting the stage for our official announcement at the the Capital One House at historic Antone's.

A lot of people saved some dough
60,000
Supported Retail Locations
4,000
Discounts Used Per Day
70%
Return Feature Engagement
User feedback
“I get automatic discount notifications for the store I’m actually in!”
“I can save time and paper not printing coupons from my email.”
“I really like the way I can explore other discounts near me. If I can find them and start saving, anyone should be able to do it.”