
LottieToGIF for Figma
LottieToGIF lets you seamlessly convert your Lottie .JSON animations to high quality GIFs for prototyping without interrupting your workflow. You won't need an account and you won't need a subscription. It's a one-time fee for a lifetime license—I don't know about you, but I am so over subscriptions.
Always show your work
There was one goal in mind with LottieToGIF—do it better than LottieFiles. For our example below, we'll be adding a transparent background to our Lottie to make the GIF encoding a bit more chaotic. Transparency always tends to add more artifacting and pixelation.
You'll see the LottieToGIF conversion has a higher framerate, smoother edges, and a reduced file size. But there's always a little bad to the good, you'll notice that the LottieToGIF render has slightly more flickering in the core color mapping.

LottieFiles | 500x500 | 600 KB | Transparent Background

LottieToGIF | 500x500 | 564 KB | Transparent Background
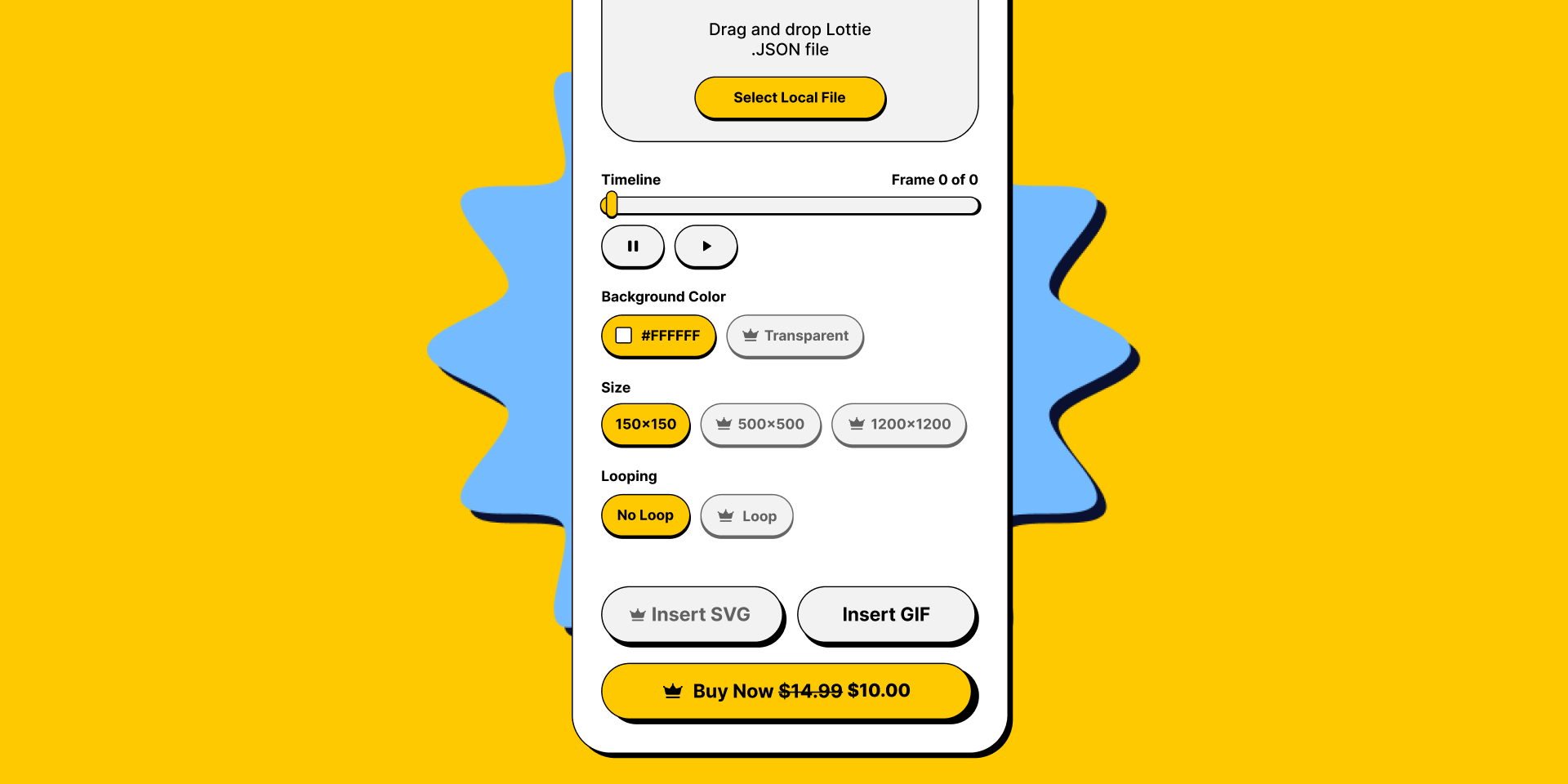
Take a look at what's coming for v2
In v2, we're introducing a streamlined UI and some highly requested features. I've redesigned the UI to align with the Figma UI, be a little more compact to help acommodate those smaller screen sizes, and drum roll please... you'll finally be able to insert your Lottie .JSON file as a .mp4 for even more control in your prototypes.
We've been learning a lot on this journey with our first Figma plugin, we appreciate all of those who have sent their feedback and showed their support buy puchasing LottieToGIF Premium. ❤️
Yes
You're seeing that right. You'll be able to insert your Lottie file as a .mp4.
Swoooooon.